發布日期:2022-04-18 點擊率:120
在進行第一個VR應用開發之前,我們來看看幾個重要的概念:
搭建場景:創建一個可視化、可交互、腳本驅動的虛擬現實環境。
立體渲染:用兩個相機渲染場景分別表示用戶的左右眼,然后通過Oculus Rift頭顯的透鏡,這兩幅圖片被重合在一起,從而形成清晰且具有深度視覺的場景。
頭動追蹤:通過捕獲Oculus Rift頭顯的位置和轉向來改變虛擬世界中相機的位置和轉向。
我們需要編寫大量3D操作的代碼來表現我們的想法,可以直接通過OpenGL和DirectX來渲染3D視圖,但是這樣做太浪費時間了,而且也超出了本書的范疇。我們unity3D游戲引擎來做這件事,Unity用于快速構建VR內容非常合適,最主要的是它非常容易掌握。
在深入研究Unity之前,我們來簡單了解一下基本的3D圖形技術。如果你對3D圖形編程已經非常熟悉了,這部分內容可以直接跳過。
3D圖形學基礎定義
在繼續之前,我們來看看3D圖形學的定義,下面是維基百科給出的定義:3D computer graphics (in contrast to 2D computer graphics) are graphics that use a three-dimensional representation of geometric data (often Cartesian) that is stored in the computer for the purposes of performing calculations and rendering 2D images. Such images may be stored for viewing later or displayed in real-time.
上面的定義主要有3個部分:(1)所有的數據都以三維坐標系方式表示。(2)它們最終都會畫(渲染)在一張二維圖上,其中VR會分成左右眼畫在兩張圖上。(3)圖像都是實時渲染的,當一些動畫或者用戶操作引起了3D數據的改變,它們所渲染出來的圖像會實時更新,這種更新頻率必須讓人眼無法察覺。以上三點中最后一點是建立可交互應用的關鍵。事實上,3D圖形渲染技術如此重要,以至于它已經創造了幾十億美元的市場,許多大公司都在一心專注做3D實時渲染的技術,比如NVIDIA、ATI、Qualcomm等。
一、三維坐標系統
如果你熟悉二維坐標系,如Windows桌面應用或者IOS手機應用采用的坐標系,你一定知道x、y軸。二維坐標可以表示子窗體或者UI控件擺放的位置,當調用繪圖API是可以定義畫筆和畫刷的繪制點。與二維坐標類似,三維坐標系統只是多了一個z軸,這個方向用來描述深度信息(一個物體距離屏幕的遠近),如果你已經了解二維坐標系的概念,那么轉換到三維坐標系就很簡單了。
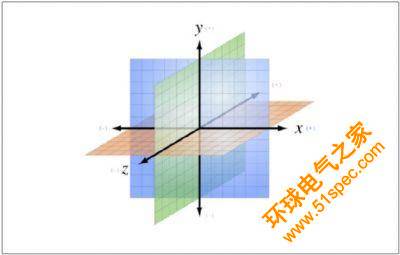
圖3-1是本書采用的坐標系示意圖,它的x軸水平,方向為左到右,y軸豎直,方向為下到上,z軸穿過屏幕,方向為里到外,并且,這三個軸都相互垂直。有些三維坐標系的z軸是豎直的,而y軸是穿過屏幕。

圖3-1
unity3d采用的坐標系就是上圖所示這種,只不過它的z軸方向是外向里。我們圖中顯示的是右手坐標系,而且Unity3D中的是左手坐標系,需要注意的是OpengGL通常也是采用的右手坐標系。
二、網格、多邊形、頂點
繪制3D圖形有許多方法,用的最多的是用網格繪制。一個網格由一個或多個多邊形組成,這些多邊形的頂點都是三維空間中的點,它們具有x、y、z三個坐標值。網格中通常采用三角形和四邊形,這些基本面片可以圍成網格,從而形成了模型。
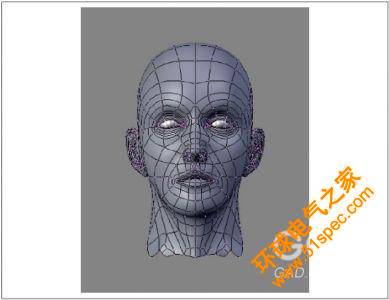
圖3-2中就是一個三維網格,黑色的線條就是四邊形的邊,這些四邊形圍出了一個人臉的形狀。當然,這些黑色的線條在最終渲染的圖形中是不可見的。網格的節點坐標僅僅表示了模型的外形,網格表面的顏色、光照用另外的屬性表示,這些我們在后面會介紹。

圖3-2
三、材質、貼圖、光照
除了x、y、z坐標以外,網格的表面采用另外的屬性表示。表面屬性可以非常簡單地采用單色,也可以采用復雜的方法,比如它的反光效果怎么樣或者它看起來是否有光澤。網格表面還可以采用一個或多個位圖,一個我們叫貼圖,多個我們叫圖集。貼圖可以是文字效果(例如T恤上面的圖案),也可以是復雜的粗糙效果或彩虹效果。大多數的圖形系統會將網格的表面屬性統一用材質來表示,而材質最終表現出來的效果會受環境中的光照影響。
圖3-2中的模型使用的材質顏色是深紫色,表面光照效果表現的是受到了左側的光照,這點我們可以通過右側的陰暗部分看出來。
四、轉換矩陣
模型網格的三維空間位置都是由它們的頂點坐標決定的,如果每次想要移動一下模型位置都要依次改變每個網格的頂點坐標,這將一件非常頭疼的事,要是遇上需要顯示動畫效果那就更糟了。為了解決這個問題,大部分的三維系統都會提供轉換操作,這個操作原理是整體移動網格,這樣網格與世界坐標就有一個相對轉換,而不需要去改變每一個頂點的坐標值。其中,轉換操作包括:移動、旋轉、縮放,這些操作都是針對網格整體相對世界坐標系的,而不是特定的每一個頂點。
下一篇: PLC、DCS、FCS三大控
上一篇: 索爾維全系列Solef?PV